شرح طريقة إضافة نموزج اتصل بنا بدون اخطاء وسهل التركيب لمدونات بلوجر
نشرح لك اليوم طريقة إضافة نموذج اتصال في صفحة مستقلة بشكل مميز وبطريقة سهلة وبسيطة، يمكن الزوار من التواصل معك بسهولة وبشكل مرتب وبسيط جدا، مما يساعد في تطوير المدونة وحل المشاكل من خلال رسائل الزائر الذي يساعدك في معرفة أي خطا أو مشكلة تواجهه في مدونتك.
الصورة بالأعلى توضح شكل النموذج المطلوب وهو نموذج اتصل بناء على مدونة بلوجر، والذي يحتوي على مكان إضافة الإسم والإيميل والرسالة الخاصة بالزائر بشكل واضح وسهل وبسيط وغير متكلف ولا يسبب تجربة سيئة للزائر.
شرح طريقة تركيب نموذج اتصال بلوجر
نبدأ الأن في شرح طريقة التركيب، الأمر بسيط وسهل جداً لا يحتاج منك سوى إتباع خطوات تركيب النموذج، وتغيير ما يلزم كما سنشرح لك، ليكون النموزج خاص بمدونتك وبالألوات التي تريدها.
1- في البداية إذهب الى قسم التنسيق وقم بإضافة نموذج اتصل بنا ضمن اضافات بلوجر الاساسية، طبعاً اضفها في اي مكان في التنسيق لا مشكلة لانها لا تظهر في المدونة لزوائرك، بعد ذلك توجة الى المظهر ثم تحرير HTML ثم ابحث عن الكود التالي:
]]></b:skin>
ثم قم بإضافة الكود التالي أعلاه.
.ContactForm{display: none!impo
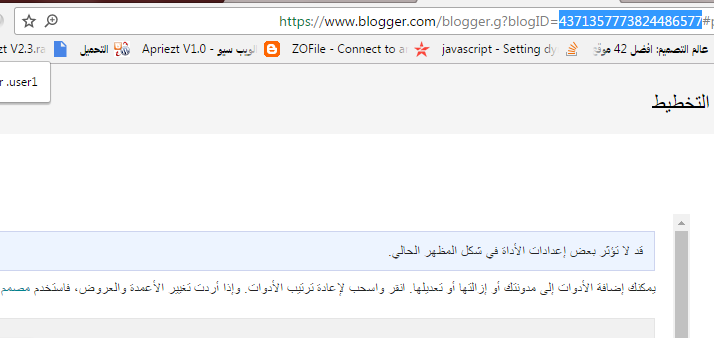
2- استخراج كود ID الخاص بالمدونة حتى يتم تخصيص نموذج الإتصال لمدونتك وتستطيع تلقي رسائل الزوار، لاستخراج الكود نتوجه إلى شريط المتصفح الخاص برابط المدونة في الأعلى، وقم بنسخ الرقم الموجود بعد علامة = في الرابط الموجود في شريط المتصفح واحتفظ به لأن سنستخدمه في الخطوة التالية.
تركيب نموذج اتصل بناء في صفحة مستقلة في بلوجر
الان بعد أن قمت باستخراج ID المدونة نبدأ في تركيب نموذج اتصل بنا، ويمكنك تركيب النموذج في أي جزء من المدونة سواء في جانب المدونة أو في الأسفل، لكن الأن نحن سنشرح طريقة تركيبه في صفحة مستقلة.
في البداية يجب عليك إنشاء صفحة، طريقة إنشاء الصفحة سهله جدا تضغط على الصفحات الموجودة في العمود الأيمن سيتم توجيهك إلى لوحة تحكم الصفحات إضغط على "صفحة جديدة".
كل ما عليك لإضافة نموذج اتصل بنا هو التوجه إلى الصفحة التي تم إنشائها ثم قم بتغيير طريقة العرض من "تأليف" إلى "HTML" ثم قم بمسح ما بدخله وضع فيها الكود التالي، لا تنسى تغيير الرقم 4371357773824486577 بالرقم الخاص بمدونتك وقم بحفظ الصفحة.
<link href='//fonts.googleapis.com/earlyaccess/droidarabickufi.css' rel='stylesheet'/>
<script>
<script>
var blogId = '4371357773824486577';
//The below message 5 Strings can also be edited
var contactFormMessageSendingMsg ='جاري الارسال...';
var contactFormMessageSentMsg = 'تم ارسال رسالتك بنجاح.';
var contactFormMessageNotSentMsg = 'تعذر إرسال الرسالة. الرجاء معاودة المحاولة في وقت لاحق.';
var contactFormEmptyMessageMsg ='صندوق الرسالة لا يمكن أن يكون فارغا.';
var contactFormInvalidEmailMsg = 'ادخل بريد إلكتروني صحيح.'
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': contactFormMessageSendingMsg , 'contactFormMessageSentMsg': contactFormMessageSentMsg , 'contactFormMessageNotSentMsg': contactFormMessageNotSentMsg , 'contactFormInvalidEmailMsg': contactFormInvalidEmailMsg , 'contactFormEmptyMessageMsg': contactFormEmptyMessageMsg , 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<style type="text/css">
.login-body{
direction: rtl;
background: #f93c64;
display: -webkit-box;
margin: 10px;
border-radius: 5px;
font-family: Droid Arabic Kufi;
}
.login-01{
width:85%;
margin:5% auto 3%;
}
form {
padding: 0% 1%;
}
form li.first,li.second{
border:none;
list-style:none;
margin-bottom:10px;
width:100%;
}
.icon,.icon2 {
height:55px;
width:55px;
vertical-align: top;
display: -webkit-inline-box;
border-top-right-radius: 0.3em;
-o-border-top-right-radius: 0.3em;
-moz-border-top-right-radius: 0.3em;
-webkit-border-top-right-radius: 0.3em;
border-border-bottom-right-radius: 0.3em;
-o-border-bottom-right-radius: 0.3em;
-moz-border-bottom-right-radius: 0.3em;
-webkit-border-bottom-right-radius: 0.3em;
}
.user1 {
background: url(https://p.w3layouts.com/demos/pink_contact_form/web/images/icons.png) no-repeat 14px 15px #f79d29;
}
.email{
background:url(https://p.w3layouts.com/demos/pink_contact_form/web/images/icons.png) no-repeat 15px -39px #f79d29;
}
.msg{
background: url(https://p.w3layouts.com/demos/pink_contact_form/web/images/msg.png) no-repeat 16px 16px #f79d29;
}
li.first:hover .user1{
background: url(https://p.w3layouts.com/demos/pink_contact_form/web/images/icons.png) no-repeat 14px 15px #DB2048;
}
li.first:hover .email{
background:url(https://p.w3layouts.com/demos/pink_contact_form/web/images/icons.png) no-repeat 15px -39px #DB2048;
}
li.second:hover .msg {
background: url(https://p.w3layouts.com/demos/pink_contact_form/web/images/msg.png) no-repeat 16px 16px #DB2048;
}
/*-----*/
input[type="text"],form textarea {
width: 77%;
padding: 1.13em 1em 1.13em 1em;
color: #858282;
font-size: 17px;
outline: none;
height: 16.2px;
background: #fff;
font-weight: 500;
border: none;
font-family: inherit;
border-top-left-radius: 0.3em;
-o-border-top-left-radius: 0.3em;
-moz-border-top-left-radius: 0.3em;
-webkit-border-top-left-radius: 0.3em;
border-border-bottom-left-radius: 0.3em;
-o-border-bottom-left-radius: 0.3em;
-moz-border-bottom-left-radius: 0.3em;
-webkit-border-bottom-left-radius: 0.3em;
}
.button{
}
form textarea {
resize: none;
height: 140px;
}
.login-01 input[type="button"]{
font-size: 17px;
font-weight: 300;
color: #fff;
font-family: inherit;
cursor: pointer;
outline: none;
padding: 5px 10px;
width: 25%;
border: 2px solid #F79D29;
float: left;
background: #F79D29;
border-radius: 0.3em;
-o-border-radius: 0.3em;
-webkit-border-radius: 0.3em;
-moz-border-radius: 0.3em;
margin-right:2.85em;
}
input[type="button"]:hover{
-webkit-transform: rotate(4deg);
transform: rotate(4deg);
-o-transform: rotate(4deg);
-moz-transform: rotate(4deg);
}
li.lost {
margin-bottom: 21px;
}
/*---------------*/
.copy-right {
text-align: center;
margin: 2em 0;
}
.copy-right p {
color: #fff;
font-size: 1em;
font-weight:400;
}
.copy-right p a {
color:#fff;
}
.copy-right p a:hover {
text-decoration: underline;
}
.login-body .contact-form-email-message{
height: 106px;
}
.login-body .contact-form-error-message-with-border{
background: #c73352;
}
.login-body .contact-form-success-message{
background: #c73352;
}
.login-body .contact-form-error-message-with-border,.all-emil contact-form-success-message{
color: #fff;
padding: 3px 0px;
border-radius: 4px;
margin: 10px 0 0 0;
clear: both;
}
.login-body .contact-form-error-message-with-border img,.all-emil contact-form-success-message img{
cursor: pointer;
float: right;
padding: 0px 3px 0px 0;
}
/*-----start-responsive-design------*/
@media (max-width:1440px){
.login-01 input[type="button"]{
margin-right:1.85em;
}
}
@media (max-width:1366px){
.login-01 input[type="button"]{
margin-right: 1.6em;
}
}
@media (max-width:1280px){
.login-01 {
width: 40%;
margin:5% auto 5%;
}
body h1 {
font-size: 2.7em;
}
}
@media (max-width:1024px){
.login-01 {
width: 45%;
}
body h1 {
font-size: 2.5em;
}
}
@media (max-width:768px){
.login-01 {
width: 63%;
}
body h1 {
font-size: 2.3em;
}
}
@media (max-width:640px){
.login-01 {
width: 73%;
}
body h1 {
font-size: 2.1em;
}
}
@media (max-width:480px){
.login-01 {
width: 85%;
}
.copy-right p {
font-size: 0.9em;
}
input[type="text"], form textarea{
height: 14.2px;
}
form textarea {
height: 140px;
}
input[type="text"], form textarea {
width: 77%;
padding: 1em 1em 1em 1em;
}
.icon, .icon2 {
height: 48px;
width: 48px;
}
.user1 {
background: url(https://p.w3layouts.com/demos/pink_contact_form/web/images/icons.png) no-repeat 11px 12px #f79d29;
background-size: 45%;
}
.email{
background:url(https://p.w3layouts.com/demos/pink_contact_form/web/images/icons.png) no-repeat 12px -36px #f79d29;
background-size: 45%;
}
.msg{
background: url(https://p.w3layouts.com/demos/pink_contact_form/web/images/msg.png) no-repeat 14px 11px #f79d29;
background-size: 45%;
}
li.first:hover .user1{
background: url(https://p.w3layouts.com/demos/pink_contact_form/web/images/icons.png) no-repeat 11px 9px #DB2048;
background-size: 45%;
}
li.first:hover .email{
background:url(https://p.w3layouts.com/demos/pink_contact_form/web/images/icons.png) no-repeat 12px -36px #DB2048;
background-size: 45%;
}
li.second:hover .msg {
background: url(https://p.w3layouts.com/demos/pink_contact_form/web/images/msg.png) no-repeat 14px 11px #DB2048;
background-size: 45%;
}
form li.first, li.second {
margin-bottom: 5px;
}
}
@media (max-width:600px){
.login-01 {
width: 100%;
}
}
input[type="text"], form textarea {
width: 65%;
}
}
</style>
<div class="login-body">
<div class="login-01">
<form name="contact-form">
<ul>
<li class="first">
<a class=" icon user1"></a><input id="ContactForm1_contact-form-name" type="text" name="name" class="text" value="" placeholder="الأسم">
<div class="clear"></div>
</li>
<li class="first">
<a class=" icon email"></a><input id="ContactForm1_contact-form-email" type="text" name="email" class="text" value="" placeholder="البريد الالكتروني">
<div class="clear"></div>
</li>
<li class="second">
<a class=" icon msg"></a><textarea id="ContactForm1_contact-form-email-message" value="Message" placeholder="محتوى الرسالة" name="email-message" ></textarea>
<div class="clear"></div>
</li>
</ul>
<input id="ContactForm1_contact-form-submit" type="button" onclick="sendEmailMsg()" value="إرسال">
<div class="clear"></div>
<div style="max-width: 450px; text-align: center; width: 100%;margin: 3px auto;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
<div style="visibility: collapse; opacity: 0;" ><a href='https://ezzeldin-ahmed.blogspot.com/'>Ezzeldin Ahmed</a></div>
</div>
ومبروك عليك نموذج اتصال بلوجر المطور.



صراحة مبدع بس سؤال كيف صارو عندك اعلانات بدومين مجاني هل ادسنس ام موقع اخر؟
ردحذفتم اتباع كافة الخطوات لانشاء صفحة اتصل بنا على مدونة بلوجر .. وبالتجربة يعطة رسالة بانه تم الارسال وفى الحقيقة عند تفقد الميل لا أجد شئ؟؟ رجاء الافادة
ردحذف